Welcome to my blog!
- Aashish D
- Mar 1, 2020
- 1 min read
Updated: Jul 25, 2020
And just as every other wannabe programmer, I have made a blog to cover all the updates and downfalls that happen during my cavalier coding attempts.

What can you do/see?
Pretty much all the updates I make, the things I learn, the attempts that didn't work and the "work smart not hard" moves I make that are noteworthy! Hopefully this will help provide the dos and don'ts for anyone looking to be a programmer.

Fun Fact:
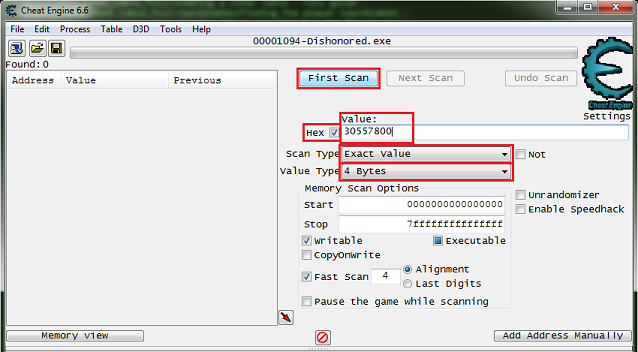
I coded a cheat engine to pause the timer on tests and quizzes that I used to take in school. Taking inspiration from the various movies, I always wanted to use coding as an attempt to make life easier for me. However, malpractice or not, knowledge is best when it is shared.
Stack/Tools Used:
Angular on the front-end with a mix of Bootstrap, HTML5/CSS along with some alignment and cosmetic tools from Wix.
Wix's personal backend for hosting the server and resource storage
Since there isn't any functionality on the backend with respect to user interaction in retrieving data, we don't need a personally devised backend. (Ideally I would have picked a SpringBoot backend with like a Mongo DB.
Immense lack of patience. As a person who doesn't felicitate failure too well, and coding being a 80% debugging 20% coding lifestyle, this sort of helped me think carefully before coding anything in.
A cheap domain purchased. Glad to have landed a .com with my name.
Comments